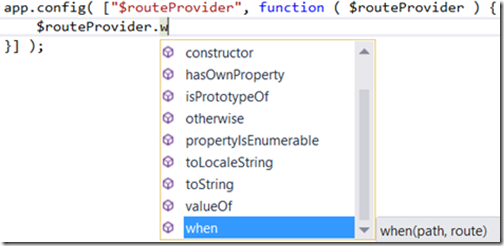
无论你引用的是 angular.js (或者 angular.min.js) library, 编辑器都会提供智能提示, 跳转到定义, 和导航条的支持:

JSDoc 文档注释
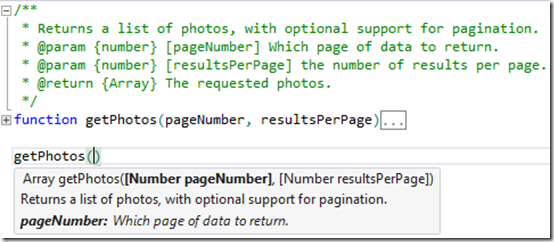
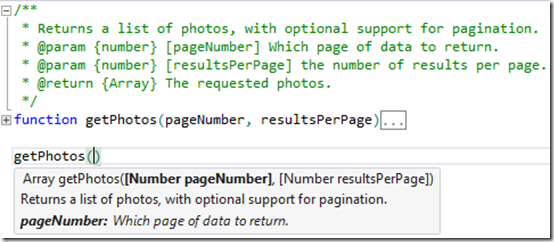
文档注释是一个很好的工具,可以用来为你的API函数提供详细的信息。同时为 Visual Studio的智能提示提供很好的辅助作用。在Visual Studio 2015编辑器能够理解JSDoc-style 文档注释和利用它们来改善你的编程体验。JSDoc-style 文档注释已经成为非官方的标准的JavaScript注释方式,这种注释方式已经在Angular很Ember中使用了,下面是函数getPhotos()使用文档注释的一个例子


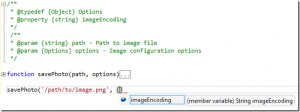
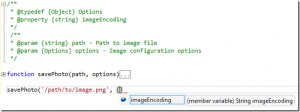
在注释当中要描述函数参数的类型,你可以使用 String, Number, Array。你也可以自定义一个对象。就像下面的列子,你会看到提示你将会把一个options 对象传给getPhotos函数 

新语言和新浏览器的功能
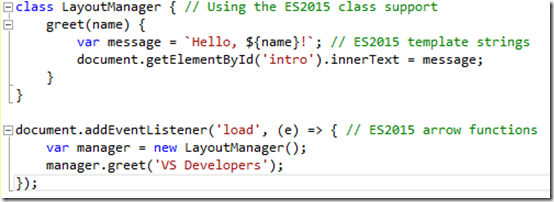
ECMAScript 2015 (前身是 ECMAScript 6) 的支持

整理复杂的JavaScript代码
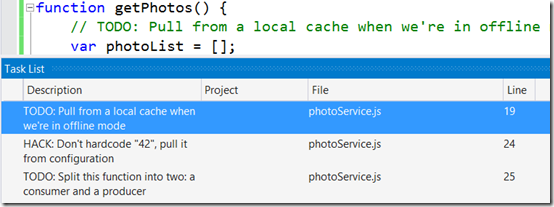
任务列表
你可以使用 Visual Studio的任务列表来跟踪// TODO, // HACK, // UNDONE或者自定义的注释

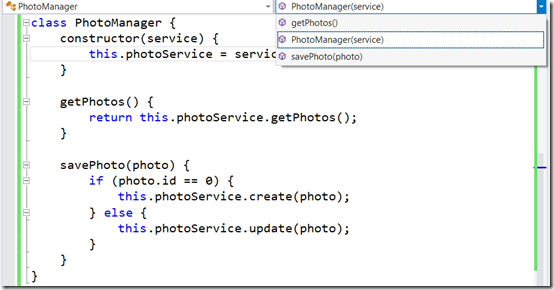
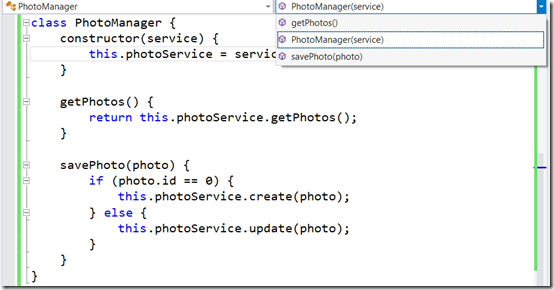
导航栏
可以快速的定位到你定义的函数的位置